
Architecture Presentation Board Tips The Inovative Architects
Responsive design is a technique that allows you to adapt your website layout to the viewport of the user, using flexible grids, media queries, and fluid images.

Graphic Design>>> Layout & Composition BlackHatWorld
— The layout and composition in web design should prioritize foreground elements like the title and related image, followed by secondary elements like the CTA, and background elements like paragraphs and navigation items. How can interactive elements be incorporated into web design? — Interactive elements can be included in web design to.

The modern web design process A free ebook from Webflow
The fundamentals of design composition provide a framework to help you organise visual elements in the most straightforward, most powerful way possible. Master these principles, and your designs will feel right. Please keep reading to learn the rules and how to apply them. Rule #1 - Achieve Visual Balance

types of compositions in art Google Search 2d design, Designs to draw
The 5 rules of design composition and layout — The grid Emphasis and scale Balance Rule of thirds Rule of odds 1. The grid — Grids give order to graphic design. They speed up the design process by helping designers decide where content should be placed rather than where it could be placed. - @troytempleman

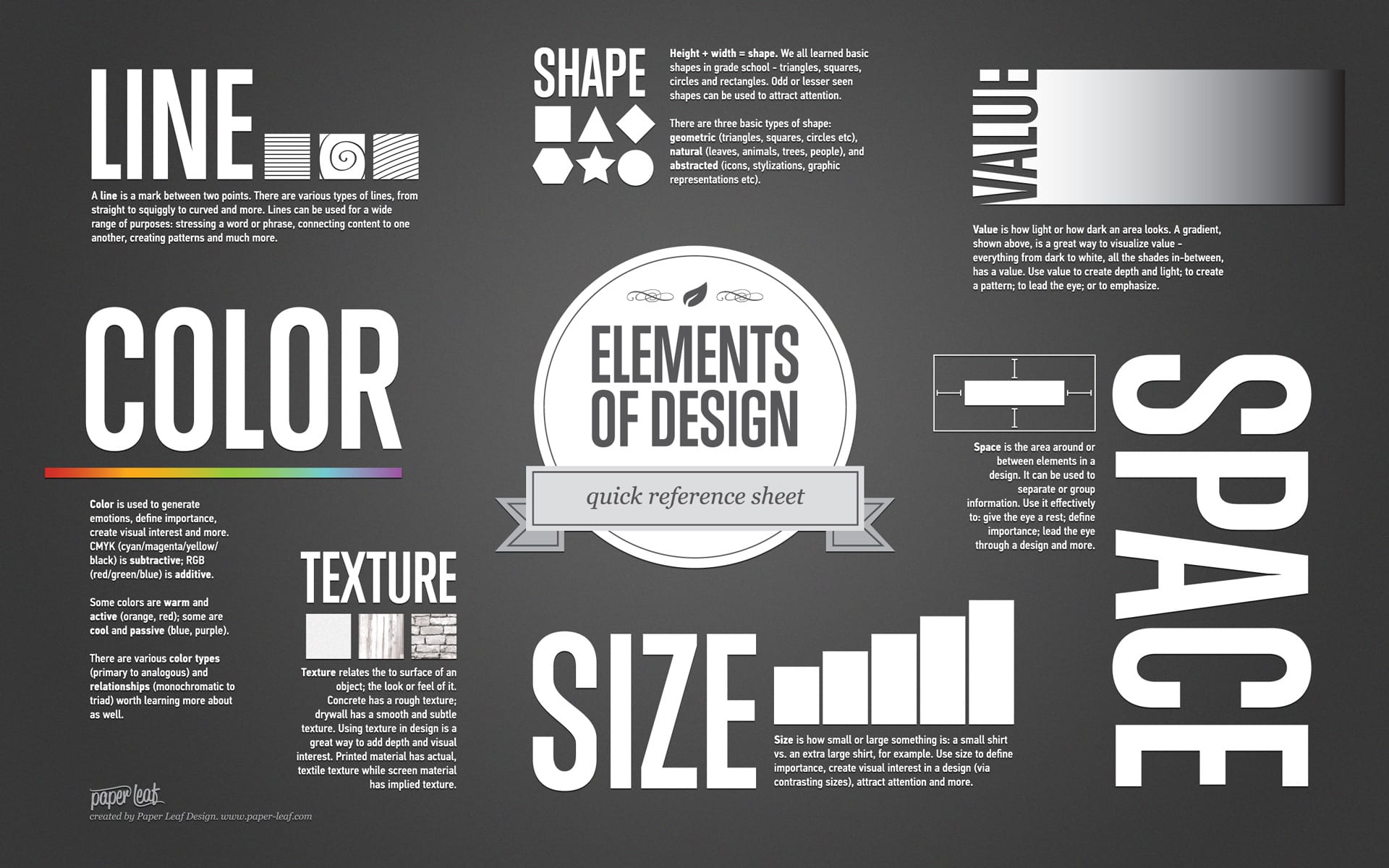
6 Elements of Design Composition (you should never leave home without) Sessions College
Do you feel stuck with your layout skills? Do you find it hard to understand how to get to an advanced level in your compositions? To break free from designi.

9 Understanding composition and layout for graphic design YouTube
Design composition is the arrangement of elements on a page, which helps to establish a visual hierarchy and communicate with the reader. Design composition can be used to create visual interest and guide the reader's eye through the information presented on the page.

Why Composition Matters in Web Design AOLCC
Responsive web design is an approach to designing websites that focuses on providing an optimal composition and scale of elements for each screen size it can be viewed on. In 2020, this is the most common approach to designing websites and is considered best practice. It truly is the only way you should be designing your websites and.

Beginning Graphic Design Layout and Composition
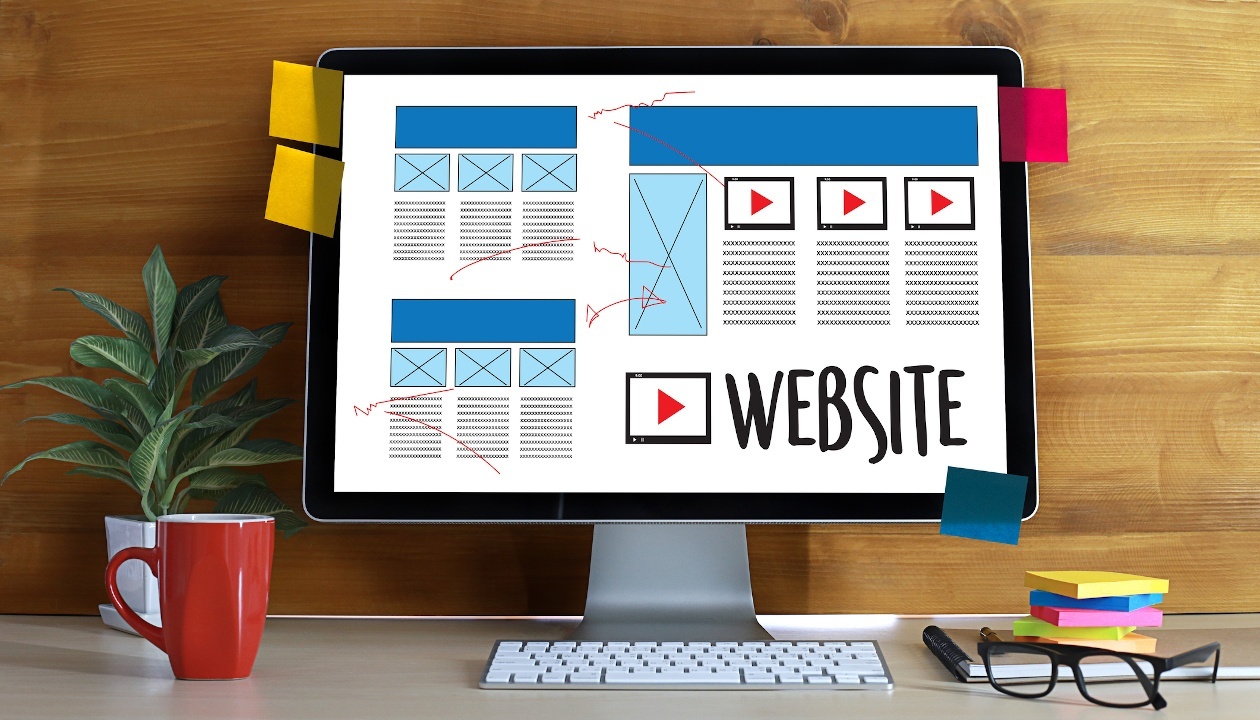
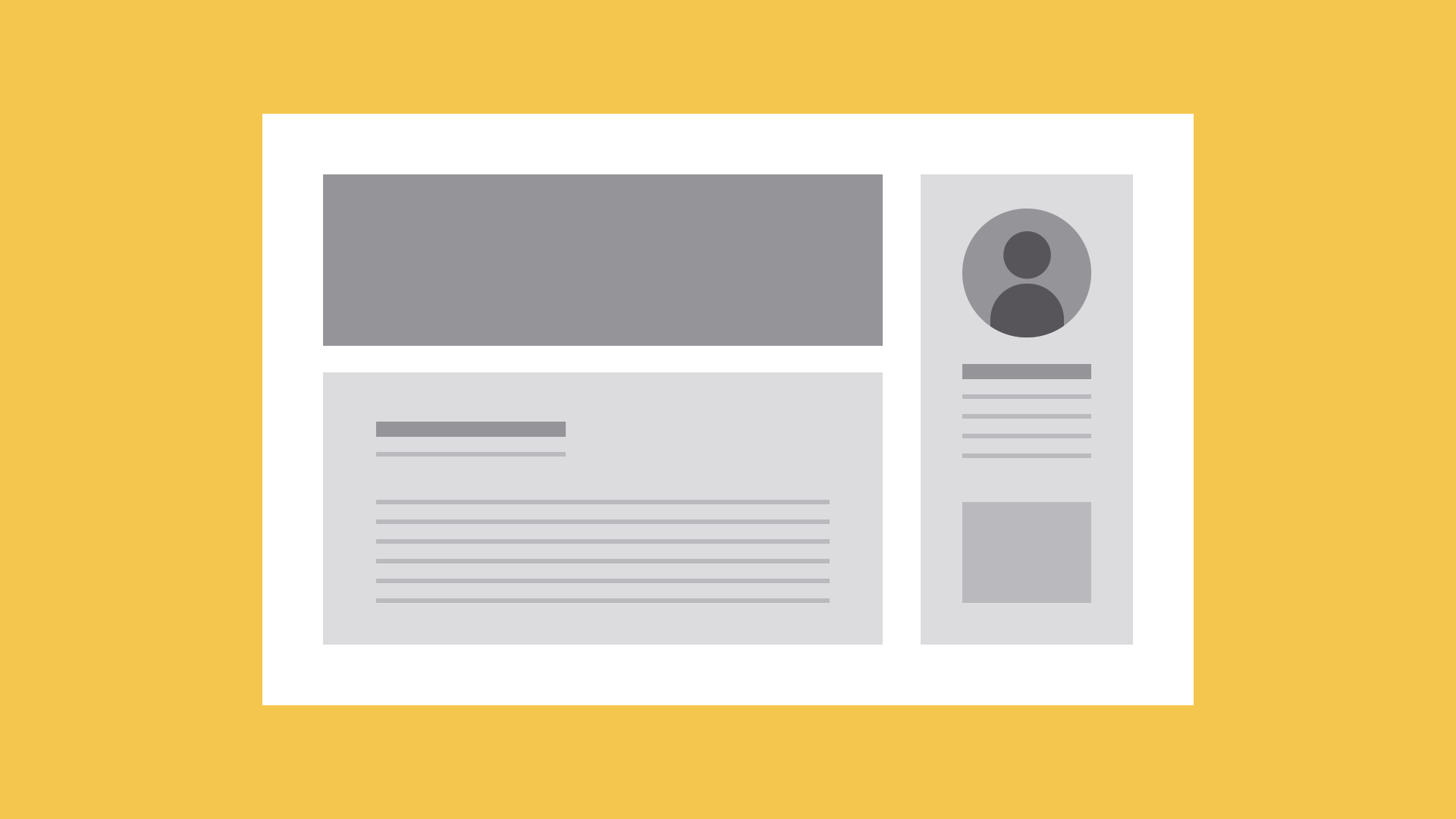
The goal of a wireframe is simply to establish the layout structure and the positioning of elements. Earlier in the chapter, I said that in a good design, users "recognize each page as belonging.

Web Design Concept Composition with Text Surrounded with Supplies Stock Photo Image of domain
Composition is about laying out all your ideas and design elements into a whole; composing your design. We're going to combine all of the previous lessons that we've covered, and because of that it makes composition one of those really difficult aspects of designing anything.

Shape Composition by Next Rebel on Dribbble
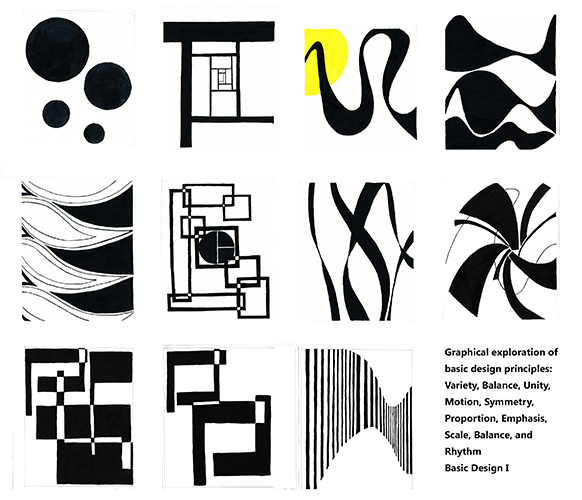
The principles of design are the rules a designer must follow to create an effective and attractive composition. The fundamental principles of design are: Emphasis, Balance and Alignment, Contrast, Repetition, Proportion, Movement and White Space. Design differs from art in that it has to have a purpose.

Beginning Graphic Design Layout and Composition
What are the principles of design? The principles of design are the essential building blocks that form the backbone of any creative work. They help creators make decisions about how to arrange, style and structure elements within their work.

Beginning Graphic Design Layout & Composition [video] / Digital Information World
20 Design Rules You Should Never Break. 10. Divide Your Design Into Thirds. The rule of thirds is a simple technique where designers divide their designs up into three rows and three columns, and at the points where the vertical and horizontal lines meet is where your focal points should be.

Design Elements and Principles Tips and Inspiration By Canva
Read on for 20 essential web design principles to inform your next creations. Tip:You can apply the different web design principles mentioned in this article for your new website using Canva Website Builder. 01. Use readable and web-friendly fonts. The role of typography in web design can't be understated.

5 Creative Compositional Techniques in YouTube
DOWNLOAD NOW Finding a Balance Print design follows the same compositional principles as you'll find on the web. One such principle is balance in relation to content placement. When designing content, you need to find a natural rhythm. This is typically a repeated pattern of white space and font size that gives visitors a certain expectation.

Exploring Basic Design Principles CEPT University
Principles of design applied to websites Website layouts Functional components of web design Visual elements of web design Website maintenance Web design inspiration 01. What is web design? Web design is the art of planning and arranging content on a website so that it can be shared and accessed online with the world.

Excited to announce my new website! Beautiful web design, Composition
1. Direct the eye with leading lines Usually, when you look at any visual, your eye falls first on a particular object. In this case, this is the car and it is the focal point of the poster. We will talk a little bit more in our second point of the article.